 |
| Mengahapus JavaScript dan CSS |
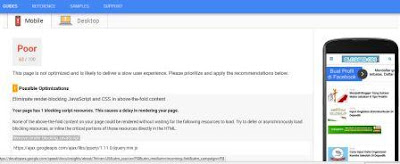
Setelah saya mengecek kecepatan loading blog di google developer ternyata blog ini kecepatan loadingnya berada dibawah 60 persen. Kecepatan loading blog dipengaruh adanya kode javascript yang memblokir sehingga membutuhkan waktu yang lebih lama untuk membuka secara utuh laman dari blog.
Apakah kecepatan blog anda sangat lambat atau lebih cepat?
Untuk memastikan kecepatan loading blog anda dapat anda melihat di https://developers.google.com/.
Nah blog anda masuk kategori sangat loading disitu anda akan melihat komponen apa saja yang menjadi penyebab-penyebab. Salah satu yang paling mencolok penyebab blog menjadi loading lambat adalah JavaScript dan CSS Yang Memblokir Konten Paru Atas atau Hapus JavaScript Yang Memblokir Render
Cara Mengahapus JavaScript dan CSS Yang Memblokir Konten Paru Atas atau Hapus JavaScript Yang Memblokir Render sehingga loading blog menjadi lebih cepat - Sebagai seorang pemblogger tentu tidak menginginkan blog terlalu lama loading saat di akses baik melalui hendphone maupun PC dan leptop.
Adnya Hapus JavaScript yang memblokir render atau dalam bahasa Inggris adalah kalimat Remove JavaScript that blocks rendering ketika blog di cek di ggogle speed. Kerugian yang terjadi ketika halaman blog loading amat lambat karena bisa saja pengguna atau pembaca akan segera keluar dari halaman blog dikarenakan terlalu lama menunggu porses loading.
Proses loading sebuah web atau blog dikarenakan adanya JavaScript dan CSS yang terletak dalam templete blog.
Google sendiri memiliki google developer yang digunakankan untuk melihat kecepatan loading halaman blog atau web. Halaman blog yang loading cepat tentu adalah bagian dari optimasi yang harus dilakukan karena blog yang ringan yang dianggap baik oleh google. Untuk mengecek kecepan loading halaman blog dengan mengunjungi https://developers.google.com
Dalam bahasa inggris adalah Eliminate render-blocking JavaScript and CSS in above-the-fold content tetapi kalau browse anda menggunakan Bahasa Indoensia adalah Hilangkan render-blocking JavaScript dan CSS di konten paruh atas (Remove JavaScript and CSS blocking rendering in the above-the-fold content)
Ketiki Mengunjungi https://developers.google.com isilah alamat blog lalu klik analyse. Dari hasil analisis akan google akan menampilkan penyebab loading blog yang tak sangat berpengaruh adalah JavaScript dan CSS Yang Memblokir Konten Paru Atas
Bagaimana Mengatasi JavaScript yang memblokir render?
Caranya sangat mudah hanya dengan menambahkan kode async='async' yang di sisipkan diawal jquery dalam templete, kode JavaScript dan CSS yang harus diperbaiki adalah sebagai beriku
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/>
Caranya sebagai berikut :
1. Login ke dasbor Blog
2. Pilih Tema
3. Edit HTML
4. Cari Kode jquery dalam templte, Untuk mencari kode jquery pastikan krusor sudah berada dalam kotak kode html lalu tekan CTRL dalam ketik kode jquery lalu enter, anda akan menemukan kode dibawah ini dalam templete blog anda.
Bentuk awal adalah :
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/>
Maka tambahakan kode async='async' diawal src, akan menjadi seperti ini
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js'/>
Lihat seperti gambar dibawah ini
Ketika sudah sisipkan kode async='async' maka simpan templete anda kemudian cek kembali kecepatan loading blog sobat.
Demikian cara Cara Hapus JavaScript Yang Memblokir Render semoga bermanfaat. Sehingga cara ini dapat diterapkan

